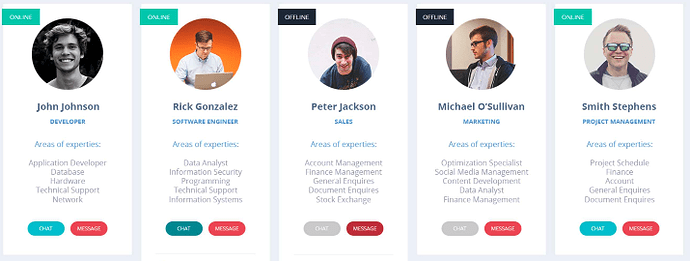
Hi all. I’m building a list of divs where each one has information about one user. Something like this:
The easier way to obtain this information in ChartFactor is with the Raw Data Table, but I don’t want a table but the component above. My question is how can I get the data from the Raw Data Table to be used in a custom component? And if possible, would this component be affected when filtering ?