Hey guys, I’m new to ChartFactor, and so I’m exploring ChartFactor Studio to learn how to take advantage of its features. The thing is, I created a new application and loaded into it the Chicago Taxi Trips sample dashboard that Studio provides.
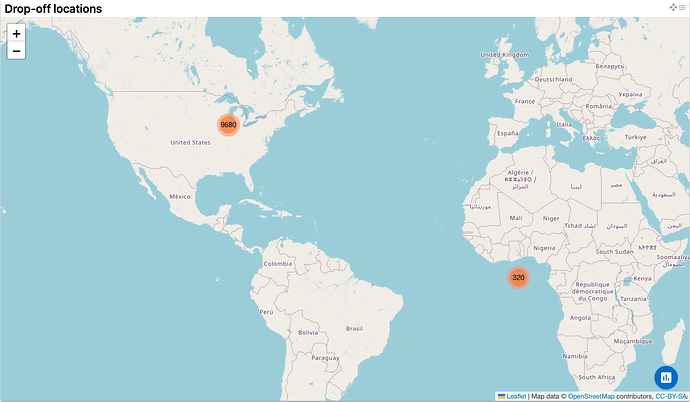
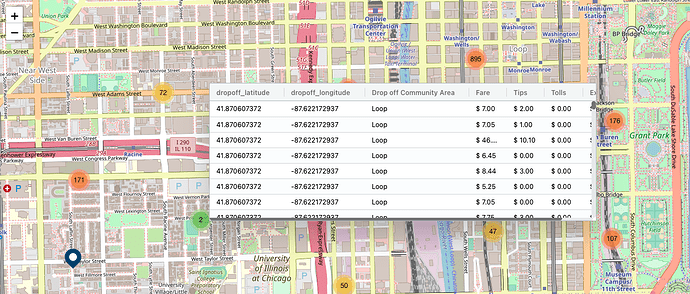
It seems to me a very interesting dashboard, it has some visualizations that are quite complete to show the information in a pleasant way. Now, I see that some markers are being shown on the map in the sea, and I suppose it is because they have some values of the dropoff_latitude and dropoff_longitude fields that are incorrect or undefined.
Is there any way I can hide those markers, since they don’t represent real information?