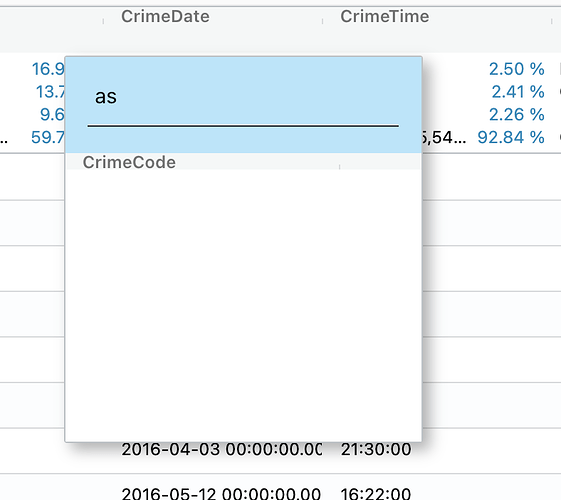
Hello guys I have a problem, I was trying to seach in a column filter in the Raw data table and the name of the field was rendered below, like this:
I just implemented some custom styles, like this:
.ag-row-selected {
color: black !important;
}
.cf-multifilter-text-field {
width: 85% !important;
height: 60% !important;
border: 1px solid #b3e5fc !important;
margin-top: 6px !important;
}
.cf-multifilter-container {
width: 250px !important;
height: 270px !important;
grid-template-rows: 25% 75% !important;
}
.cf-multifilter-textsearch {
display: flex !important;
align-items: center !important;
justify-content: center !important;
background-color: #b3e5fc;
}
.ag-menu,
.ag-ltr {
background-color: white !important;
}
.cf-multilist-grid
> .ag-root-wrapper
> .ag-root-wrapper-body
> .ag-root
> .ag-header {
height: 0px !important;
border: none;
}
.cf-multilist-grid
> .ag-root-wrapper
> .ag-root-wrapper-body
> .ag-root
> .ag-body-viewport
> .ag-center-cols-clipper
> .ag-center-cols-viewport
> .ag-center-cols-container
> * {
border: none !important;
background-color: #b3e5fc;
color: #5f6478;
}
.cf-multilist-grid
> .ag-root-wrapper
> .ag-root-wrapper-body
> .ag-root
> .ag-body-viewport
> .ag-center-cols-clipper
> .ag-center-cols-viewport
> .ag-center-cols-container
> .ag-row
> * {
padding-left: 18px;
}
.cf-multilist-grid > .ag-root-wrapper > .ag-root-wrapper-body > .ag-root {
border: none !important;
border-radius: 0px !important;
}
.centered > div.ag-cell-label-container > div.ag-header-cell-label {
justify-content: center;
}
@media (max-width: 1300px) {
.ag-header.ag-pivot-off,
.ag-header-row {
height: 12px !important;
}
}
So my question is if the problem is my custom styles file or it is a toolkit issue?