Hi ChartFactor team, exploring the Geo Map visualization, I created a small demo application which contains a simple Geo Map. Now, I have a custom icon which I want to set as the marker icon instead of the default one. I checked the Maps topic in the ChartFactor documentation and I see that some css properties can be modified to markers.
Also searching here in the forum, I found this article that deals with the same thing but using the markerHtmlStyle property. I tried to achieve this using that property but it turns out that it no longer exists in the current version of ChartFactor because it has no effect after setting it. Can I achieve this by using the markerHtml?
Hi @karla.cryan , as you well assume, the markerHtmlStyle property no longer exists, and you must use the markerHtml property as specified in the Custom markers section. With the old version, which is the one on the forum, the function had to return a string with the css properties that we wanted to apply to the marker, but keep in mind that now you have to return a string with a div definition that goes to contain the shape and styles of the marker. Also you can configure a background image to this div, that will be the shape of the marker, something like the code below:
let markerHtml = (value) => {
return `<div style="
width: 30px;
height: 30px;
display: block;
left: -15px;
top: -12px;
position: relative;
background-image: url('http://url.com/path/pin.png');
background-position: center;
background-repeat: no-repeat;
background-size: cover;
"></div>`;
};
...
.set("markerHtml", markerHtml)
...
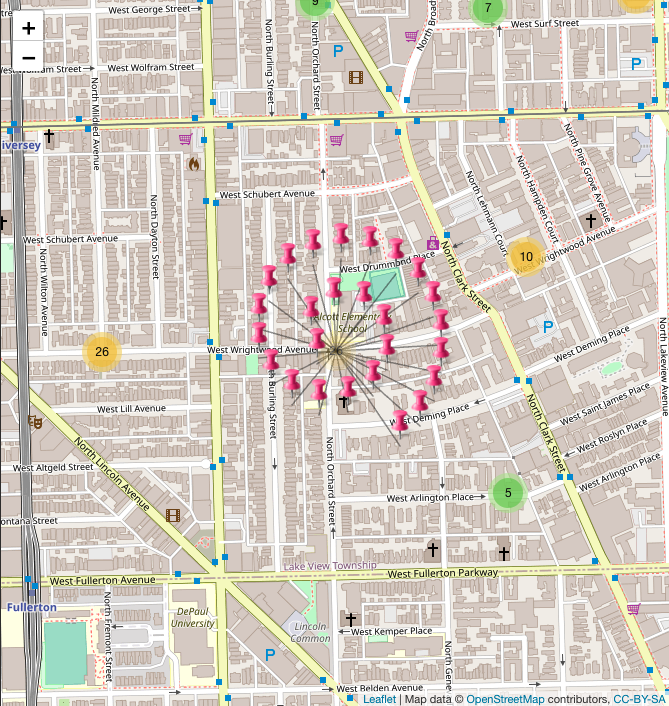
When executing the previous code, the shape of the markers would be something like the following image:
Let me know if you have any other questions.
Thanks for your answer @juan.dominguez. I tried with the markerHtml property and it worked wonderfully following your example.