Hello friends, i’m writing to you because I am implementing a TimeSlider using the Libraries of ChartFactor Toolkit, and I am needing, as the topic says, to establish a custom SVG icons on selection handlers. Let me explain myself better.
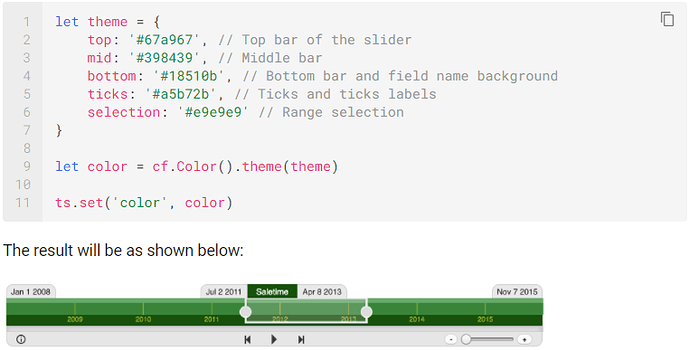
As the ChartFactor documentation explain, I can use custom colors to change the look of the slider area, like the configuration below:
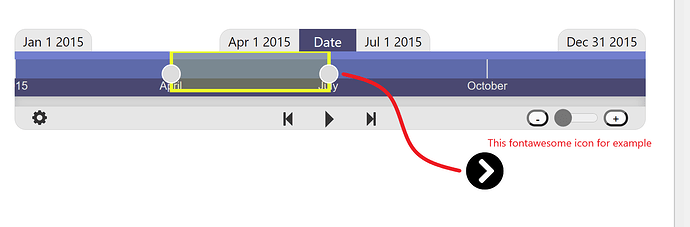
Then, with the selection property, I can set the Range Selection color, but what i need is to set on the right and left resize handlers a custom SVG icon, for example an svg font awesome icon.
Hope you can help me with a nice solution to this, it will help me so much.
Best regards
Hi Joseph, for the moment there is no native configuration that allows you to do this type of specific styling. It may be considered for the future but there is no plan for this right now.
In any case, if you really need to set a custom SVG icons for the time selection handlers, you can try to identify in the DOM the two path tags inside of the main SVG, corresponding to both handlers, and then to change the value of the d attribute, which correspond to the inside code of the custom SVG that you want to set. This SVG must have the x and y positions to 0 and the size 16x16 pixels,
However! Hacking the DOM to set a SVG yourself is not recommended. The timeslider components are event-driven, meaning that you may lose any configurations if they happen.
Hope this answer can help you.
If you have any further question, please let me know.
Best regards.
Hello @juan.dominguez thank you very much for your answer, I understand what you explain to me. I’m going to try, based on your recommendation, to find a solution, until I wait for a future version that contains this type of configuration.
Best regards